MacBook ProのTouch Barでもできる:Apple Pay決済の流れとApple Pay JSの使い方
2016年10月25日、ついにApple Payが日本でも使えるようになりました。
Apple Payとは、その名の通り、アップルが提供する“決済”の仕組みです。
本連載はApple Payを利用した決済の実装方法について解説しています。
前回の「ついに日本対応開始! 開発者が知っておきたいApple Pay決済アプリの仕組みとPassKitの使い方」ではiPhoneアプリ上の決済方法を見ていきました。
今回はJavaScriptを利用した、Web上での決済について解説します。
●Safari上でのApple Payの決済フロー
まずはユーザー視点での決済フローを見ていきます。
商品ページ上にあるApple Payによる決済ボタンを押すと、Safari上で決済処理画面が表示されます。
それから少し時間を置いてiPhone上に決済確認画面が表示されます。
ここで指紋認証を行えば決済完了となります。
今回はiPhoneで認証を行いましたが、2016年10月に発表された新しいMacBook Proでも行うことが可能です。
新しいMacBook Proの「Touch Bar」には指紋認証センサーが付いているため、それを利用して決済できます(参考:Apple、「Touch Bar」が付いた新MacBook Proを発表なくなったファンクションキーに賛否の声)。
●Web上でのApple Payの動作要件
Web上でのApple Payによる決済を利用するにはmacOS Sierra以降のOSが必要となります。
また、iOSで認証する場合はiOS 10以上が必要です。
WebブラウザはSafariのみで利用可能となります。
店舗側ではSSLの導入が必須になります。
TLSの1.2が必要になりますので、実装する際はご確認ください。
また、フロントエンドで利用するフレームワークは「Apple Pay JS」です。
●Apple Payを使ったWebサイトを作るための前準備
まずは決済に必要なMerchantIDを取得します。
iOSアプリのIn-App Purchaseと違い、1つあれば複数の商品に対応できるので商品分作る必要はありません。
「Member center」にアクセスして「Certificates, Identifiers, and Profiles.」に移動します。
その画面の右上にある「+」ボタンを押してMerchantID作成します。
続けてMerchantIDにApple Payを導入するサイトのドメインを追加します。
先ほど作ったMerchantIDを選択、Editボタンを押して編集画面に移動します。
編集画面には「Merchant Domains」という項目があるので、そこにドメインを追加します。
続けてドメインの所有権の確認を行います。
認証用ファイルをダウンロードして「https://mydomain/.well-known/apple-developer-merchantid-domain-association」でアクセスできるように設置します。
設置後に「Verify」ボタンを押すことで確認完了となります。
次はMerchant Identity Certificateを作成します。
キーチェーンを起動して、「証明書アシスタント」の「認証局に証明書を要求」を選択します。
入力画面では、「ユーザーのメールアドレス」と「CAのメールアドレス」に自分のメールアドレス、通称に自分の名前を入力します。
要求の処理は「ディスクに保存」を選択します。
そのまま進んでいくと「CertificateSigningRequest.certSigningRequest」が作成されます。
今作ったファイルを使って「Merchant Identity Certificate」を作成します。
先ほどドメインを設定した箇所の下に「Merchant Identity Certificate」という項目があるので、「Create Certificate」ボタンを押します。
その先でCSRファイルを求められるので、先ほど作った「CertificateSigningRequest.certSigningRequest」をアップロードします。
すると証明書が作られるので、ダウンロードしてキーチェーンに追加します。
最後に今作った証明書を元にSSL用のファイルを作成します。
キーチェーンを開いて今作成したファイルを右クリック、「○○(証明書名)を書き出す」を選んでください。
書き出したファイルを下記コマンドでcertファイルに変換します。
openssl pkcs12 -nodes -in xxx.p12 -out xxx.cert
●Apple Pay JSでフロントエンドを実装する
ここからは、実際の決済処理の実装を行っていきます。
○購入ボタンの表示
まずは購入ボタンの表示を行います。
以下のようなhtmlファイルを作成します。
使われている「flower.jpg」は、こちら(http://image.itmedia.co.jp/l/im/ait/files/20161117/flower.jpg)からダウンロードしてください。
こちらは、「ぱくたそ」さまのものを利用しております。

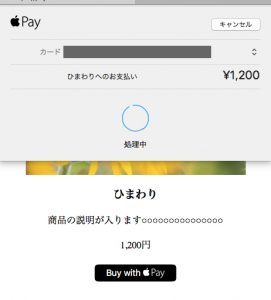
ひまわり
商品の説明が入ります○○○○○○○○○○○○○○○
1,200円
if (window.ApplePaySession) {
if (ApplePaySession.canMakePaymentsWithActiveCard(“MerchantID”)) {
$(“.pay-button”).show();
}
}
Safariでこのページを表示すると、商品画面と購入ボタンが表示されます。
○購入ボタンを押した後の処理
次は購入ボタンを押した後の処理を追加します。
先ほど作ったファイルのscriptタグ内を以下のように修正してください。
if (window.ApplePaySession) {
if (ApplePaySession.canMakePaymentsWithActiveCard(“MerchantID”)) {
$(“.pay-button”).show();
}
}
// ここから今回追加
$(“.pay-button”).click(function() {
// 商品の情報
var request = {
countryCode: ‘JP’,
currencyCode: ‘JPY’,
supportedNetworks: [‘visa’, ‘jcb’, ‘masterCard’],
merchantCapabilities: [‘supports3DS’],
total: { label: ‘ひまわり’, amount: ‘1200’ }
};
var session = new ApplePaySession(2, request);
session.begin();
});
// ここまで今回追加
この状態でボタンを押すとWebブラウザ上に「**へのお支払い **円/処理中」といった画面が表示されます。
○決済処理の検証
次は決済処理の検証を行います。
検証処理が終わると、ユーザーに指紋認証画面が表示されます。
scriptタグ内を下のように変更してください。
認証処理はサーバサイドで行うため、サーバサイドへの通信を行っています。
if (window.ApplePaySession) {
if (ApplePaySession.canMakePaymentsWithActiveCard(“MerchantID”)) {
$(“.pay-button”).show();
}
}
$(“.pay-button”).click(function() {
var request = {
countryCode: ‘JP’,
currencyCode: ‘JPY’,
supportedNetworks: [‘visa’, ‘jcb’, ‘masterCard’],
merchantCapabilities: [‘supports3DS’],
total: { label: ‘ひまわり’, amount: ‘1200’ }
};
var session = new ApplePaySession(2, request);
// ここから今回追加
session.onvalidatemerchant = function (event) {
$.get(“/merchant_validation”, {validation_url: event.validationURL}, function(res) {
session.completeMerchantValidation(res);
});
}
// ここまで今回追加
session.begin();
});
●Ruby on Railsでサーバサイドの実装
次にサーバサイドの実装を見ていきます。
今回はRuby on Railsを使いました。
class MerchantValidationsController < ApplicationController def create uri = URI.parse(params[:validation_url]) cert_file = File.read(Rails.root.join('files').join('xxx.cert').to_s) # 先ほど作成したxxx.certを利用 http = Net::HTTP.new(uri.host, uri.port) http.use_ssl = true http.cert = OpenSSL::X509::Certificate.new(cert_file) http.key = OpenSSL::PKey::RSA.new(cert_file) render json: http.post(uri.path, { merchantIdentifier: 'merchantID', domainName: 'mydomain', displayName: 'SHOP NAME' }.to_json).body end end ここまで終わるとユーザーの端末に認証画面が表示されます。 ●ApplePaySessionのコールバックメソッドを追加 また、フロント側に戻ってApplePaySessionのコールバックメソッドを追加します。 キャンセル時・配送先選択時など、それぞれのアクションに応じたコールバックメソッドがあるので、それぞれ必要な処理を追加してください。 if (window.ApplePaySession) { if (ApplePaySession.canMakePaymentsWithActiveCard("merchantID")) { $(".pay-button").show(); } } $(".pay-button").click(function() { var request = { countryCode: 'JP', currencyCode: 'JPY', supportedNetworks: ['visa', 'jcb', 'masterCard'], merchantCapabilities: ['supports3DS'], total: { label: 'ひまわり', amount: '1200' } }; var session = new ApplePaySession(2, request); session.onvalidatemerchant = function (event) { $.get("/merchant_validation", {validation_url: event.validationURL}, function(res) { session.completeMerchantValidation(res); }); } // ここから今回追加 session.oncancel = function(event) {}; // キャンセルを押した時に呼ばれる session.onpaymentmethodselected = function(event) {}; // 支払い方法選択時に呼ばれる session.onshippingmethodselected = function(event) {}; // 配送方法を選択された時に呼ばれる session.onshippingcontactselected = function(event) {}; // 住所選択時に呼ばれる session.onpaymentauthorized = function(event) {}; // 決済完了時に呼ばれる // ここまで今回追加 session.begin(); }); ●各決済プラットフォームとの連携 最後に実際の決済処理についても触れておきます。 決済処理はアップルの外部の決済プラットフォームと連携する必要があります。 具体的には、「onpaymentauthorized」というコールバックメソッドで決済Tokenが発行されるので、それを使って決済プラットフォームと連携を行います。 session.onpaymentauthorized = function(event) { // event.payment.tokenでTokenを取得できる }; 2016年11月現在、以下の決済プラットフォームがApple Payに対応しています。 連携方法については各プラットフォームのドキュメントをご参照ください。 ・GMO Payment Gateway(https://www.gmo-pg.com/apple-pay/) ・PAY.JP(https://pay.jp/apple-pay) ・SoftBank Payment Service(https://www.sbpayment.jp/campaign/apple_pay/) ・VeriTrans(https://www.veritrans.co.jp/payment/applepay.html) ●最新情報はアップル公式ドキュメントで 本連載では、Apple Payを使った決済処理を実装してきましたがいかがでしょうか。 Apple Payを使ったアプリ開発の一助になりましたら幸いです。 Apple Pay自体の最新情報はアップル公式ドキュメント「Apple Pay - Apple Developer」の「Payment Platforms」をご参照ください。 (https://developer.apple.com/apple-pay/) 今回のサンプルコードは、こちら(http://www.atmarkit.co.jp/ait/files/20161117/apple_pay_sample.zip)「からダウンロードできます。 ●筆者紹介 杉本裕樹 田町のベンチャーで働くエンジニア。 仕事ではiPhoneアプリの開発やRailsを使ったWebサービス開発を行っている。 最近のマイブームはUnityを使った3Dゲーム開発。